核心技術
D3.js - 資料驅動的SVG視覺化圖型繪製

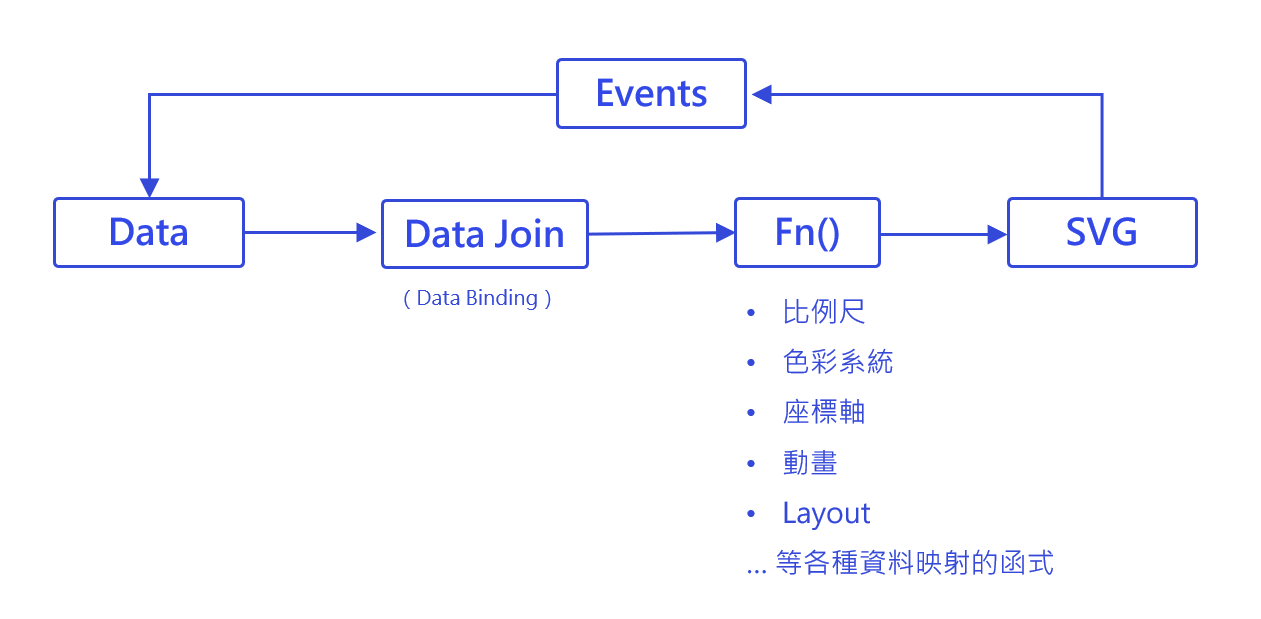
D3.js 的全名是「Data-Driven Documents」,他的核心特性是「資料驅動」,能夠根據資料的變化動態生成、更新和移除視覺元素 (SVG)。這意味著每一個圖表、圖形或互動,都能直接反映背後數據的實時變化。
對於一般的 OrbCharts 使用者,並不會直接使用到 D3.js 的 API,因為他只在 OrbCharts 內部的繪圖函式中被使用而已。
RxJS - 觀察者模式資料串流(Observable Steams)

OrbCharts 在內部中使用了 RxJS 來處理資料流,並且 OrbCharts 的圖表物件以及 Plugin 物件上主要的 API 也都是 RxJS 的 Observable,所以如果你懂一些 RxJS 的寫法,可以使用 RxJS 對 OrbCharts 圖表做進階的操作,但這並不是必要的。
如果你沒有學習過 RxJS,對於接下來要介紹的語法可能會覺得陌生,不過不用擔心,你不需要了解他的背景知識以及運作原理,只需要知道我們將要使用到的兩種語法即可,甚至你也可以直接把他們當作一般的 function 來呼叫就可以了。
基本上只會有以下這兩種寫法:
- 傳入資料
chart.chartParams$.next(PARAMS)
其中 chartParams$ 是其中一個 API,.next() 是使用這個 API 傳入資料的語法,其他所有要進行傳入資料都是相同的語法。
- 監聽事件
chart.event$.subscribe(data => {
console.log(data)
})
其中 event$ 是 API 物件,subscribe 是訂閱這個物件的語法,可以直接把他當作一般的 callback function即可。
主要是用在滑鼠事件(滑鼠移入、移入、點擊等)的監聽並取得元素上對應的資料。
TIP
為方便理解,上述這兩點的用詞可能沒那麼準確,如果轉換成 RxJS 的用詞這樣說會更好:
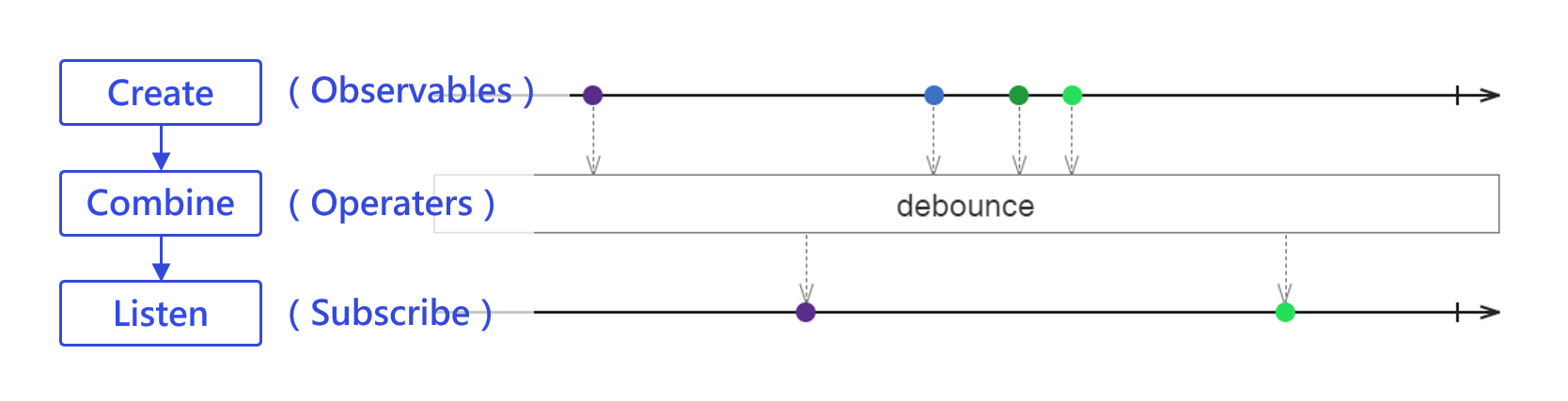
- 建立 (Create) 新的資料流 (Observable)
- 訂閱 (Subscribe) 資料流 (Observable)
資料驅動的圖表設計

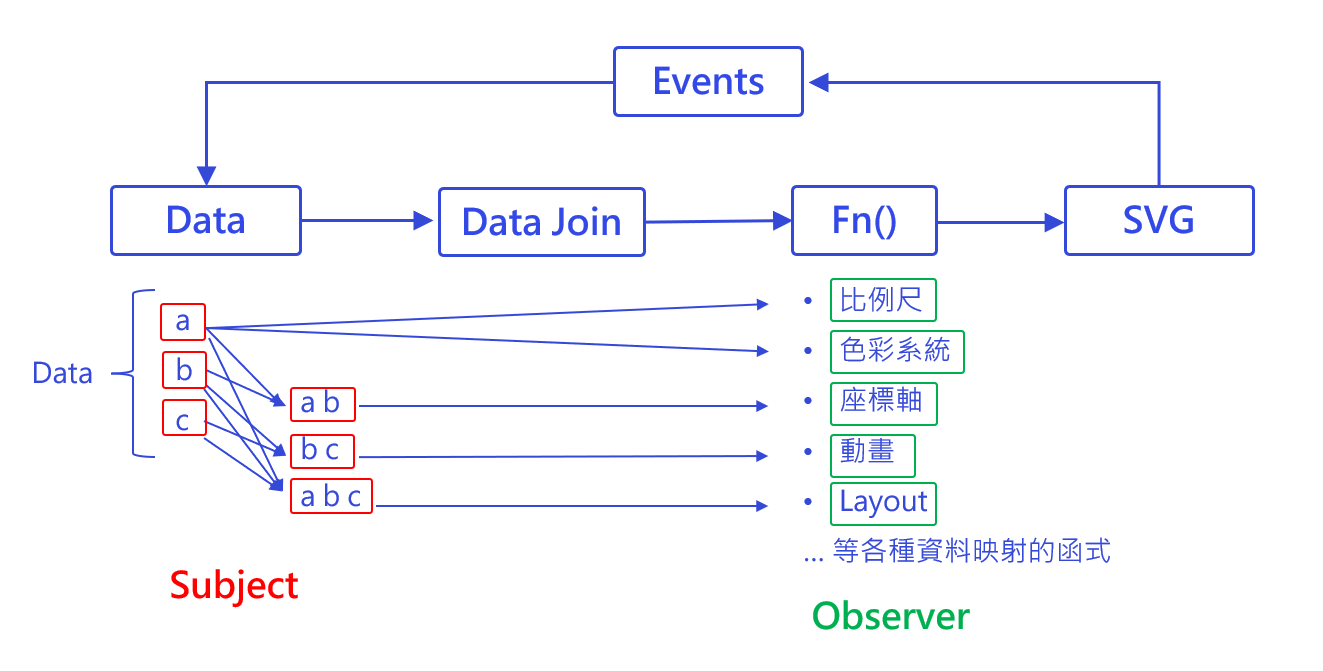
OrbCharts 底層使用 D3.js 及 RxJS 兩種技術,結合起來我們可以畫出這樣如上圖的一個簡易的流程圖(概念上的,可能不是那麼精確)。
理想上我們透過 D3.js 「資料驅動」的技術,可以完美的將資料映射到繪圖元素上,但是在我們的 OrbCharts 裡提供了大量的參數,而其中任一一個參數的異動,都會觸發內部的繪圖函式,造成大量的重覆計算。
而使用 RxJS 就是為了解決這個問題 - 使用觀察者模式,盡可能的只計算變動的資料。