6 種資料格式
從資料到視覺化
圖表本質上是一個從「資料」到「視覺化」的一個轉化,而這一個神秘的轉化過程似乎是有跡可循;我們很粗糙的建立一個公式來看:
Data + Params = Chart
這個公式只是一個概念上的東西(並不是在 OrbCharts 真實使用的某個物件名稱),實際上怎麼運作起來的並不重要。為方便討論,我們可以把 Data, Params 當成是 Javascript 的物件,而 Chart 就是在瀏覽器上繪製出來的圖表。
這裡套用一個最小的範例,來觀察看看這個從資料到視覺化的過程吧。
先給定 Data 一組 json 格式的資料:
let Data = [
[ 55, 80, 50, 11, 150 ],
[ 35, 40, 15, 65, 120 ]
]
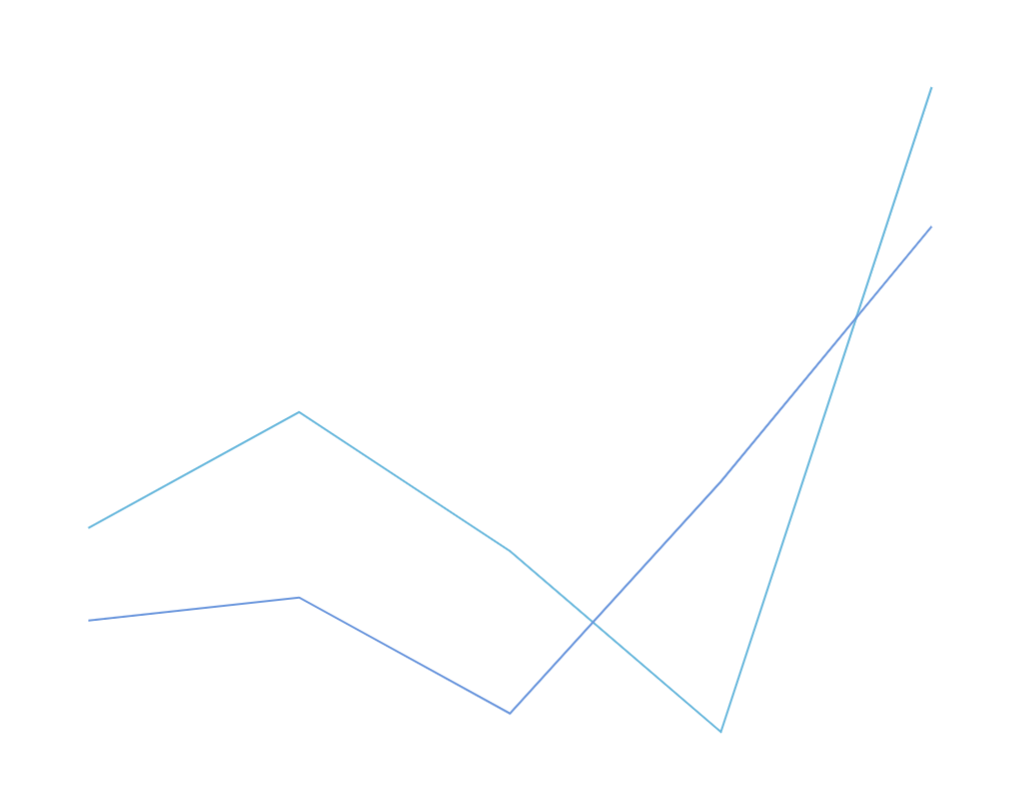
而 Params 先只給一個,指定呈現樣式 (layout) 是一個折線圖 (Lines):
let Params = {
layout: 'Lines'
}
我們就得到了一個折線圖表:

以上應該是很容易就理解從資料到圖表之間的對應關係,從這組 json 資料來看,裡面第一組陣列資料全部連接起來對應到「淺藍色」的線,第二組陣列資料對應到「深藍色」的線。
接下來我們開始來做一點變化,將原本的參數改為:
let Params = {
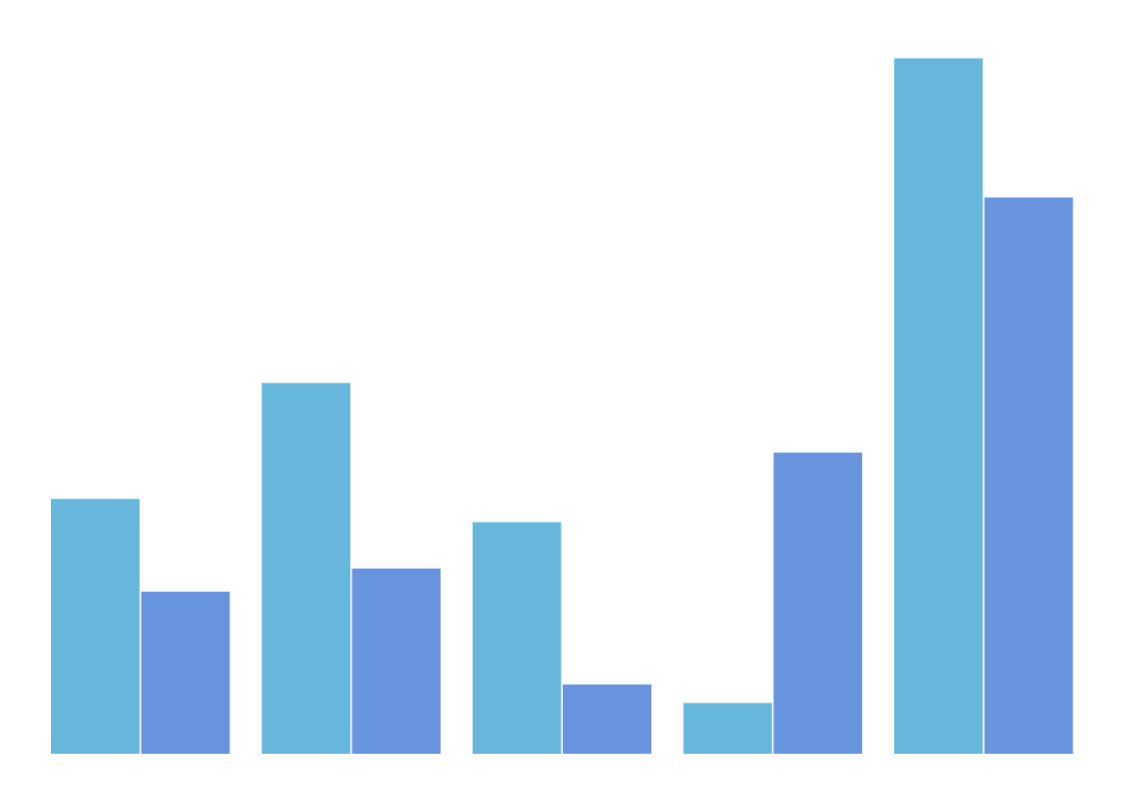
layout: 'Bars'
}
故名思義這是一張長條圖:

我們可以發現雖然視覺的元素改變了,但資料的組成和原本是一樣的。
接下來我們還想再增加一些其他的 Params 參數,為方便說明,我們先把 Data 由原本的 json 格式轉換成矩陣格式(資料沒變),在下面第一列就對應到原本 json中的第一組陣列,第二列就對應到第二組陣列:
欄1 欄2 欄3 欄4 欄5
列1 | 55 | 80 | 50 | 11 | 150
列2 | 35 | 40 | 15 | 65 | 120
在這個矩陣格式的資料中,以「列」和「欄」兩種方向分別來做分組的話可以得到這兩種結果:
- 列:
[55, 80, 50, 11, 150],[35, 40, 15, 65, 120] - 欄:
[55, 35],[80, 40],[50, 15],[11, 65],[150, 120]
以我們前面的折線圖和長條圖就是以「列」為方向來分組的,第一組的資料[55, 80, 50, 11, 150] 可以對應到淺藍色的折線圖(或長條圖),而第二組的資料 [35, 40, 15, 65, 120] 則可以對應到深藍色的折線圖(或長條)
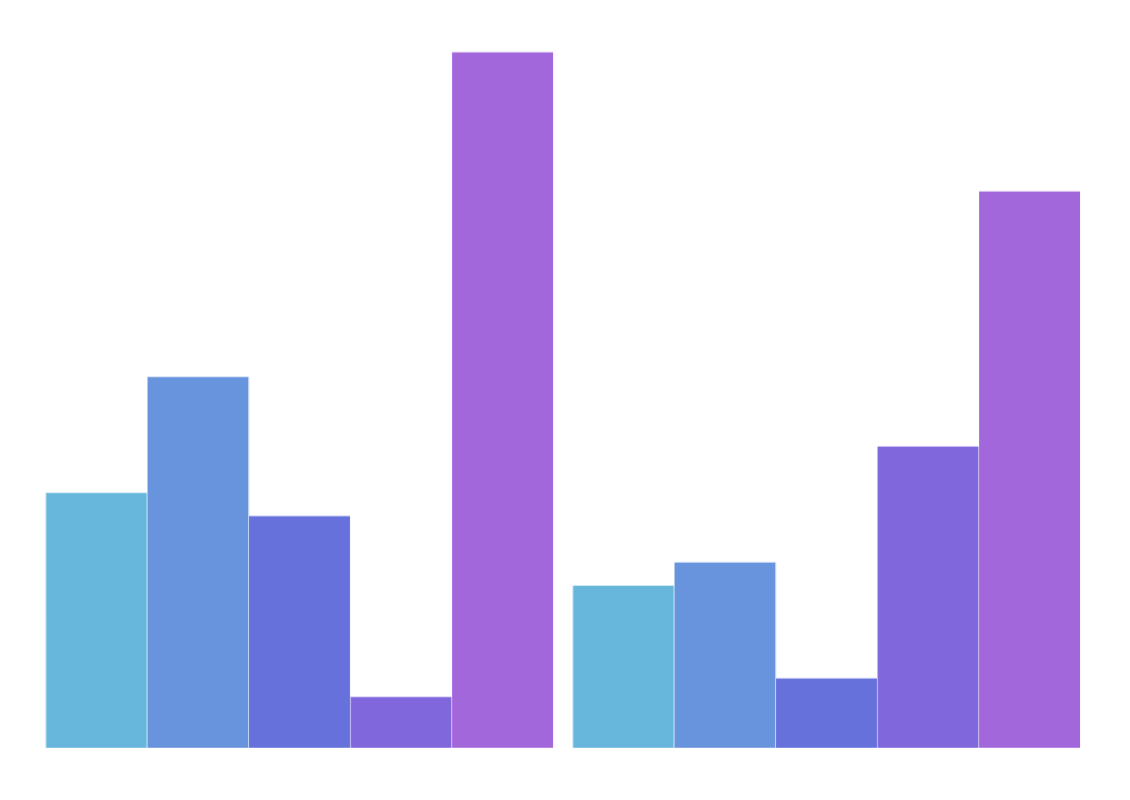
接下來我們再增加一個參數 series,series = 'column' 就是改成為以「欄」為方向的分組。
let Params = {
layout: 'Bars',
series: 'column'
}
就如同前面所說的改成「欄」為方向後,會分組成5組陣列資料,所以就會產出成 5 組不同顏色的長條圖:

同樣的,如果把 layout 再改回 Lines 還可以變換成 5 組顏色的長條圖,我們就不繼續舉例下去了。
理解這個範例對於理解 OrbCharts 的設計是很有幫助的,因為 OrbCharts 就是在這個基礎概念上來設計 API 的。在 OrbCharts 中將 Data 的格式分類成六種資料格式,而六種資料格式將對應各自的 「Params」 。
WARNING
要注意的是,前面用的「Params」只是一種概念上的講法,OrbCharts 的實作中分別有好幾種不同的 API,但在本章節「基礎概念」中還不會提到太多具體實作細節。
在 OrbCharts 的真實程式碼
僅作為參考,最後的這個長條圖轉換成 orbcharts 真實的程式碼如下:
import { GridChart, Bars } from 'orbcharts'
const element = document.querySelector('#chart')
const chart = new GridChart(element)
chart.plugins$.next([new Bars()])
chart.dataFormatter$.next({
seriesDirection: 'column'
})
chart.data$.next([
[ 55, 80, 50, 11, 150 ],
[ 35, 40, 15, 65, 120 ]
])
OrbCharts 的資料格式分類
以下這句可能可以作為 OrbCharts 最核心的設計概念:
「盡可能在相同資料上,透過參數變化映射到視覺元素」,
也就是說 OrbCharts 以「資料結構」來做抽象化 - 假設我現在選擇了其中某一種資料格式,我可以在相同的資料不變的情況下,任意透過參數變換圖形以及變換圖形的呈現方式。
就像是前面我們用長條圖和折線圖來舉例那樣,在 OrbCharts 當中他們是同樣的資料格式的,而我們希望同樣的格式下能做的變化愈多愈好,最終我們歸納出了六種的資料格式:
1. Series - 序列資料

以一維的方式將資料進行分組(也可以每一筆資料都各別是一組),比如 圓餅圖 就是一個最常見的圖表。
2. Grid - 矩陣資料

以「欄」和「列」兩個方向以二維的方式將資料進行分組,每一筆資料都同時有兩個維度的屬性,所以常用使用 X 軸和 Y 軸兩個方向的圖軸來進行繪製,比如 長條圖 和 折線圖 都是非常常見的圖表類型。
3. MultiGrid - 多矩陣資料

以 Grid 矩陣資料為基礎,有多個 Gird 資料組合起來的的結構。簡單說可以理解為將多張圖表合併在一起變成一張圖表。
比較常見的形式是多組具有一個相同維度屬性的資料(比如多組相同時間區間的數據資料),想要擺在在同一個圖表當中呈現;其中一個常見圖表就是將長條圖和折線圖疊在合一起的圖表,這種圖形圖常會有一個 X 軸和兩個 Y 軸。
4. MultiValue - 多維資料

每一筆資料同時具有多個維度屬性的資料,但是他和 Grid 以及 MultiGrid 的不同之處在於,他通常不會在每個維度上將資料進行分組,而是比較強調每個維度屬性的視覺呈現方式。
比如 泡泡散布圖 同時有 X 座標、Y 座標以及泡泡的面積大小(你可以視為 Z 軸)三個維度資料映射出來的視覺屬性。
5. Relationship - 關聯資料

這種資料格式主要由兩種資料所組成:
Node:每一個個別的資料被稱為 Node,他可以單純以 id 進行屬別,也可以是有量化資料 (有
value屬性)的資料。Edge:將兩個 Node 連接起來的資料稱為 Edge。Edge有「有方向性」的和「無方向性」兩種,「有方向性」的 Edge 所連接起來的 Node 就會被區分為「起始 Node」和「結束 Node」。
這種資料通常我們關注於資料之間的關聯關係,比較不強調於數量上的統計,比如 力導向圖 就是一種很常見的圖表。
6. Tree - 樹狀資料

Tree 和 Relationship 類似之處在於他們都是用來呈現資料上的關聯性,最主要的差異是 Tree 必須以一個特定的結構組成:會有一個「根節點」(root node) 資料、並且每一筆資料都是一對多的階層關係(不會連接回自己)。
樹狀圖和 樹狀矩形圖 都是很常見的圖表。
TIP
對於大多數的使用者來說,先從所要用到的圖表開始學習如何使用,再回頭來認識該圖表使用的資料結構是什麼會是更容易上手的方式。